第9回若手WEB名古屋に行ってきました (主に設営手伝いで) #wakateweb_nagoya
開催概要
- 会場 ヤフー名古屋オフィス 名古屋市中村区名駅1-1-4 JRセントラルタワーズ50階
- 日時 2019/07/18(木) 19:00 〜 21:00
「若手WEB名古屋」とは将来のWEB業界を支えていく、名古屋若手エンジニアの技術発信の場です。若手の定義は「学生」「新卒○年目」「気持ちが若手なら若手」なのでお気軽にご参加ください!もちろん名古屋以外の方も歓迎です。名古屋の若手WEBエンジニア同士の交流の場を通じて将来の名古屋におけるWEB業界の発展を目指します!
第9回のテーマは 「フロントエンド」
第9回の若手WEB名古屋のテーマは、「フロントエンド」です。 学校や会社を超えたフロントエンドエンジニア同士のつながりが欲しい方、技術的な内容など積極的に発信していきたい方などいろいろな内容のLTを募集しています! 奮って参加ください。
タイムテーブル
発表順は当日にランダムで決定します。タイムテーブルの順番は仮です。 敬称略
Time Description Speaker 19:00 ~ 19:05 オープニング - 19:05 ~ 19:10 スポンサー紹介 - 19:10 ~ 19:25 React + Redux + TypeScript をやってみた(仮) @1coin178 19:30 ~ 19:40 Cloudinaryで簡単に画像を投稿・表示する ミツモト 19:40 ~ 19:50 セッション公募枠 - 19:50 ~ 20:00 LT枠1 c_tyo 20:00 ~ 20:10 LT枠2 NatsuoKawai 20:10 ~ 20:20 アンケート - 20:20 ~ 21:00 交流タイム - 21:00 クロージング -
Twitter にメモった内容
React + Redux + TypeScript 開門から入門まで。create-react-appコマンドで環境構築。React Component。Reactは宣言的なUI。Reduxで状態管理の一元化。Redux DevToolsやredux-loggerでデバッグ。 #wakateweb_nagoya https://t.co/I6iQTqP81k

posted at 2019-07-18 19:35:23

posted at 2019-07-18 19:35:23
Cloudinaryは画像を保存・変換・配信できるクラウドサービス。リサイズなどの画像変換。動画や音声ファイルも使える。cloudinary-react (React SDK) が用意されている。ファイルのアクセス権限を設定できる。 #wakateweb_nagoya https://t.co/x6GfLW0CLh

posted at 2019-07-18 19:48:46

posted at 2019-07-18 19:48:46
ブラウザが表示できる画像フォーマットに自動で変換してくれる #wakateweb_nagoya
posted at 2019-07-18 19:51:04
posted at 2019-07-18 19:51:04
こここらLT枠 #wakateweb_nagoya
posted at 2019-07-18 20:05:57
posted at 2019-07-18 20:05:57
Qiitaを荒らしつつあるリモートワーク記事ε=(。ノ・ω・)ノ #wakateweb_nagoya https://t.co/6BUevWBlU8

posted at 2019-07-18 20:07:08

posted at 2019-07-18 20:07:08
個人でAPIを楽しく開発する。目で見えて動かせないとモチベーションが続かない。APIは画面がないので楽しくない。Swaggerがあればドキュメント画面が作れて楽しい。SwaggerCodegenは仕様書からソースコードをジェネレートしてくれるけどプログラミング言語によって品質がばらばら。 #wakateweb_nagoya https://t.co/DZdize9OdB

posted at 2019-07-18 20:16:46

posted at 2019-07-18 20:16:46
生成したソースコードに対して実装したものがあって、そこで再生成すると実装したものが消えてしまう。 #wakateweb_nagoya
ジェネレーション・ギャップ・パターンというのがデザパタ的にあるんだけど適用は難しいかなー。
posted at 2019-07-18 20:22:57
ジェネレーション・ギャップ・パターンというのがデザパタ的にあるんだけど適用は難しいかなー。
posted at 2019-07-18 20:22:57
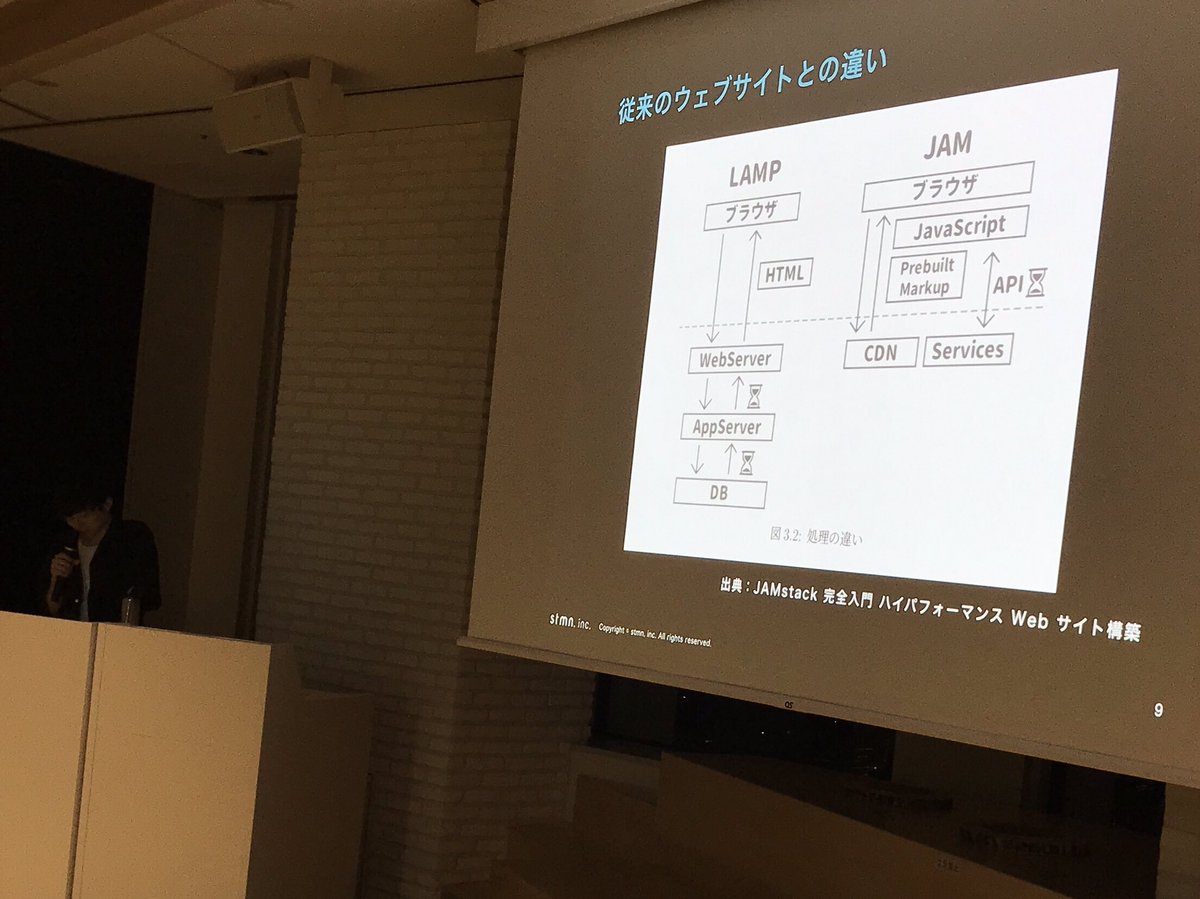
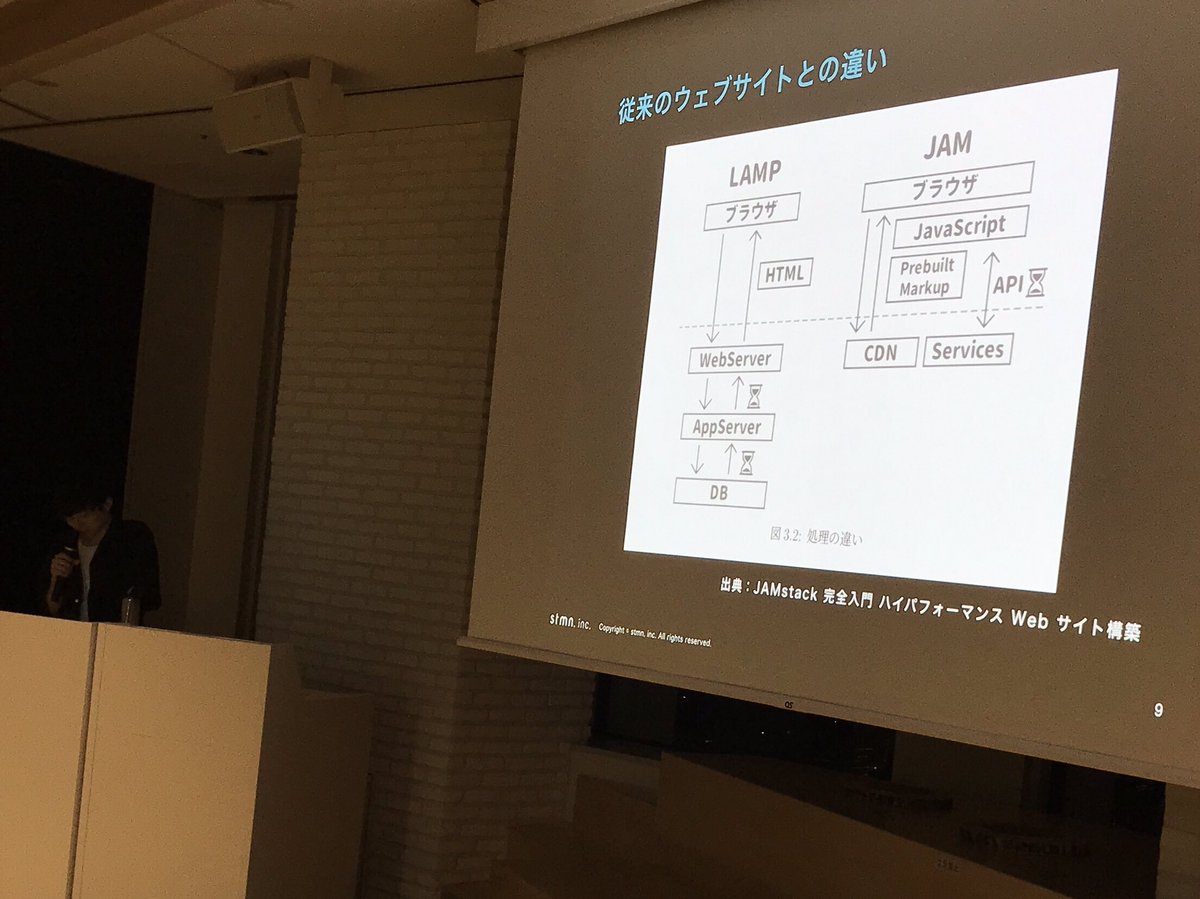
JAMstack でモダンフロントエンド環境。JS + API + Markup で事前ビルドによる静的コンテンツ+データの動的取得。Gatsby + Netlify でブログ立ち上げ。React Component。GraphQLによるデータ取得。NetlifyがGitレポジトリと連携。Gatsby Starter からテンプレを選択してデプロイ。 #wakateweb_nagoya https://t.co/2YzL1y1wlT

posted at 2019-07-18 20:32:09

posted at 2019-07-18 20:32:09
今日はここにいる中で最年長な気がする…… #wakateweb_nagoya
posted at 2019-07-18 20:35:27
posted at 2019-07-18 20:35:27










